Recharts の X 軸に日時を表示させる

1. はじめに
Recharts は,React と D3.js を組み合わせたグラフ描画ライブラリです。本記事では,Recharts を用いて描画したグラフの X 軸に,日時を表示させる手順について記述します。以降の章で行っている作業は以下の環境下で実行したものです。また,Node.js はインストール済みの前提で記述しており,インストール手順は割愛していることをご了承ください。
- Recharts Ver.1.8.5
- React Ver.16.13.1
- Node.js Ver.12.18.1
- Zorin OS 15.2 Core (Ubuntu 18.04 LTS)
2. 開発環境構築
① create-react-app コマンドを用いて React の雛形を作成します
② 作成した my-app ディレクトリに移動します
③ Recharts をインストールします
1$ npx create-react-app my-app ・・・ ①2$ cd my-app/ ・・・ ②3$ npm i -S recharts ・・・ ③4$ tree -L 25.6├── README.md7├── node_modules8│ ├── @babel9│ ├── @cnakazawa10│ ├── @csstools11│ ├── (省略)12│ ├── yaml13│ ├── yargs14│ └── yargs-parser15├── package-lock.json16├── package.json17├── public18│ ├── favicon.ico19│ ├── index.html20│ ├── logo192.png21│ ├── logo512.png22│ ├── manifest.json23│ └── robots.txt24└── src25 ├── App.css26 ├── App.js27 ├── App.test.js28 ├── index.css29 ├── index.js30 ├── logo.svg31 ├── serviceWorker.js32 └── setupTests.js3. 問題点
上記で作成した雛形の App.js を以下のように書き換えます。Recharts が提供しているサンプルコードの SimpleLineChart をベースにしたソースコードであり,シンプルな線グラフが描画されます。
1import React from 'react'2import { LineChart, Line, XAxis, YAxis } from 'recharts'3
4function App() {5 const data = [6 { date: '2020-01-01', sales: 100 },7 { date: '2020-01-02', sales: 200 },8 { date: '2020-01-05', sales: 300 },9 ]10
11 return (12 <LineChart width={500} height={300} data={data}>13 <XAxis dataKey="date" />14 <YAxis />15 <Line dataKey="sales" />16 </LineChart>17 )18}19
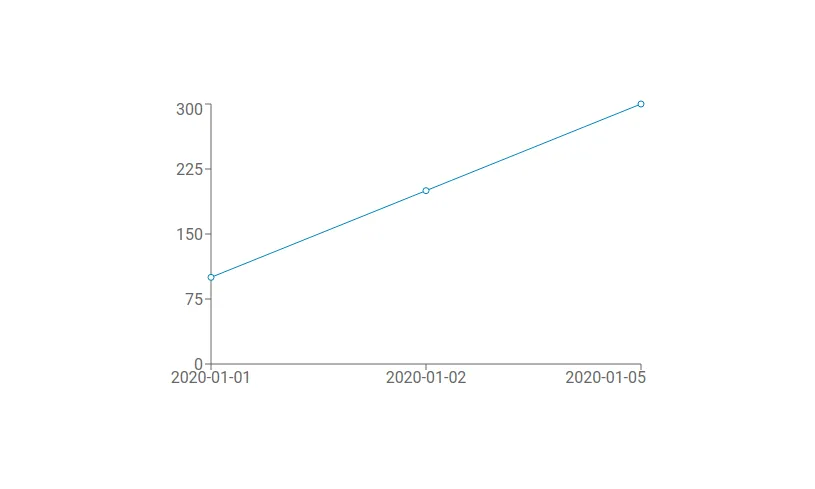
20export default App実行結果が以下になります。X 軸に日時が表示されています。しかし,2020-01-01 から 2020-01-02 の間隔と 2020-01-02 から 2020-01-05 の間隔が等しいため非常に不自然なグラフになっています。

4. 解決策
上記の問題は既に GitHub で議論されており,解決されています。具体的には,日時を文字列ではなく UNIX 時間として扱うことで解決しています。GitHub で示されているサンプルコードを参考に App.js を以下のように書き換えます。
1import React from 'react'2import { LineChart, Line, XAxis, YAxis } from 'recharts'3
4function App() {5 const data = [6 { date: new Date('2020-01-01').getTime(), sales: 100 },7 { date: new Date('2020-01-02').getTime(), sales: 200 },8 { date: new Date('2020-01-05').getTime(), sales: 300 },9 ]10
11 return (12 <LineChart width={500} height={300} data={data}>13 <XAxis14 dataKey="date"15 domain={['dataMin', 'dataMax']}16 tickFormatter={(unixTime) => new Date(unixTime).toLocaleDateString()}17 type="number"18 />19 <YAxis />20 <Line dataKey="sales" />21 </LineChart>22 )23}24
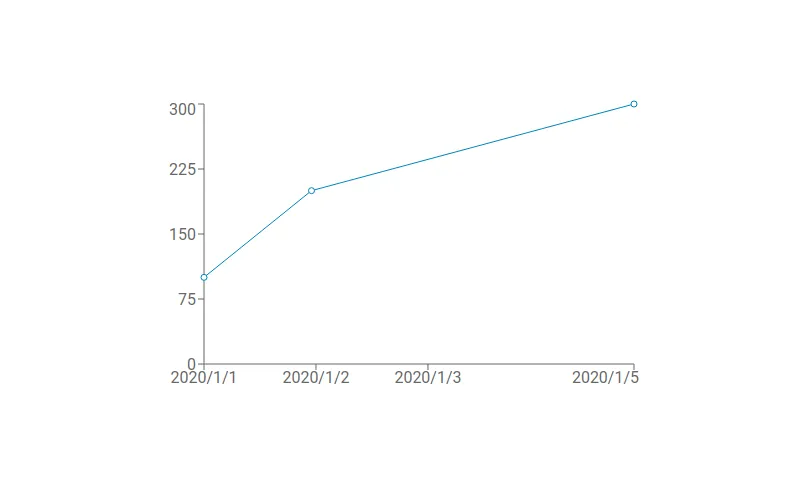
25export default App実行結果が以下になります。2020-01-01 から 2020-01-02 の間隔と 2020-01-02 から 2020-01-05 の間隔が異なっており,自然な線グラフとして描画されていることが確認できます。

5. おわりに
Recharts を用いて描画したグラフの X 軸に,日時を表示させる手順について記述してきました。本記事では,JavaScript に組み込まれている Date を用いて実装してきましたが,Moment.js や Day.js などの日付操作ライブラリを活用することで,より複雑な処理を簡単に行うことが出来るのでオススメです。