【Next.js】 ユーザーのポストを表示する 【Bluesky API】

1. はじめに
本記事では、Next.js で Bluesky ユーザーのポストを表示する方法について記述します。具体的には、Bluesky API の app.bsky.feed.getAuthorFeed 1 を利用して取得したユーザーのポストを表示します。また、本記事では、Node.js と pnpm がインストールされている前提で記述しています。Node.js は、Ver.18.17 以上が必要です。パッケージは npm や yarn でも代用可能です。
1$ node -v2v20.11.03$ pnpm -v48.15.42. テンプレートの生成
まずは、Next.js の公式ドキュメント 2 に従って、テンプレートを生成します。次に、Blyesky の公式ドキュメント 3 に従って @atproto/api パッケージをインストールします。以上で、テンプレートの生成作業は完了です。
1$ pnpm create create-next-app2.../share/pnpm/store/v3/tmp/dlx-56317 | +1 +3.../share/pnpm/store/v3/tmp/dlx-56317 | Progress: resolved 1, reused 1, downloaded 0, added 1, done4✔ What is your project named? … my-app5✔ Would you like to use TypeScript? … No / Yes6✔ Would you like to use ESLint? … No / Yes7✔ Would you like to use Tailwind CSS? … No / Yes8✔ Would you like to use `src/` directory? … No / Yes9✔ Would you like to use App Router? (recommended) … No / Yes10✔ Would you like to customize the default import alias (@/*)? … No / Yes11Creating a new Next.js app in /my-app.12
13Using pnpm.14
15# 省略16
17Done in 4s18Initialized a git repository.19
20Success! Created my-app at /my-app21
22$ cd my-app23$ pnpm add @atproto/api3. ソースコードの書き換え
次に、/src/app/page.tsx を以下のコードに書き換えます。<IDENTIFIER> の部分は、取得したいユーザーの識別子に置き換えてください。本記事では、Bluesky 公式アカウント (bsky.app) のポストを取得します。
1import { BskyAgent } from '@atproto/api'2
3const agent = new BskyAgent({4 service: 'https://api.bsky.app',5})6
7export default async function Home() {8 const authorFeed = await agent.app.bsky.feed.getAuthorFeed({9 actor: '<IDENTIFIER>',10 actor: 'bsky.app',11 })12
13 return (14 <ul>15 {authorFeed.data.feed.map(({ post }) => (16 <li>{post.record.text}</li>17 ))}18 </ul>19 )20}使用しているエディターによっては プロパティ ‘text’ は型 ’{}’ に存在しません。 と表示されると思います。これは、record の Lexicon が unknown 型として定義されている 4 ために発生していると考えられます。ユーザーのポストは問題なく取得できるので、本記事では無視します。気になる人は、{(post.record as any).text} と書き換えればエラーが消えると思います。
4. 動作確認
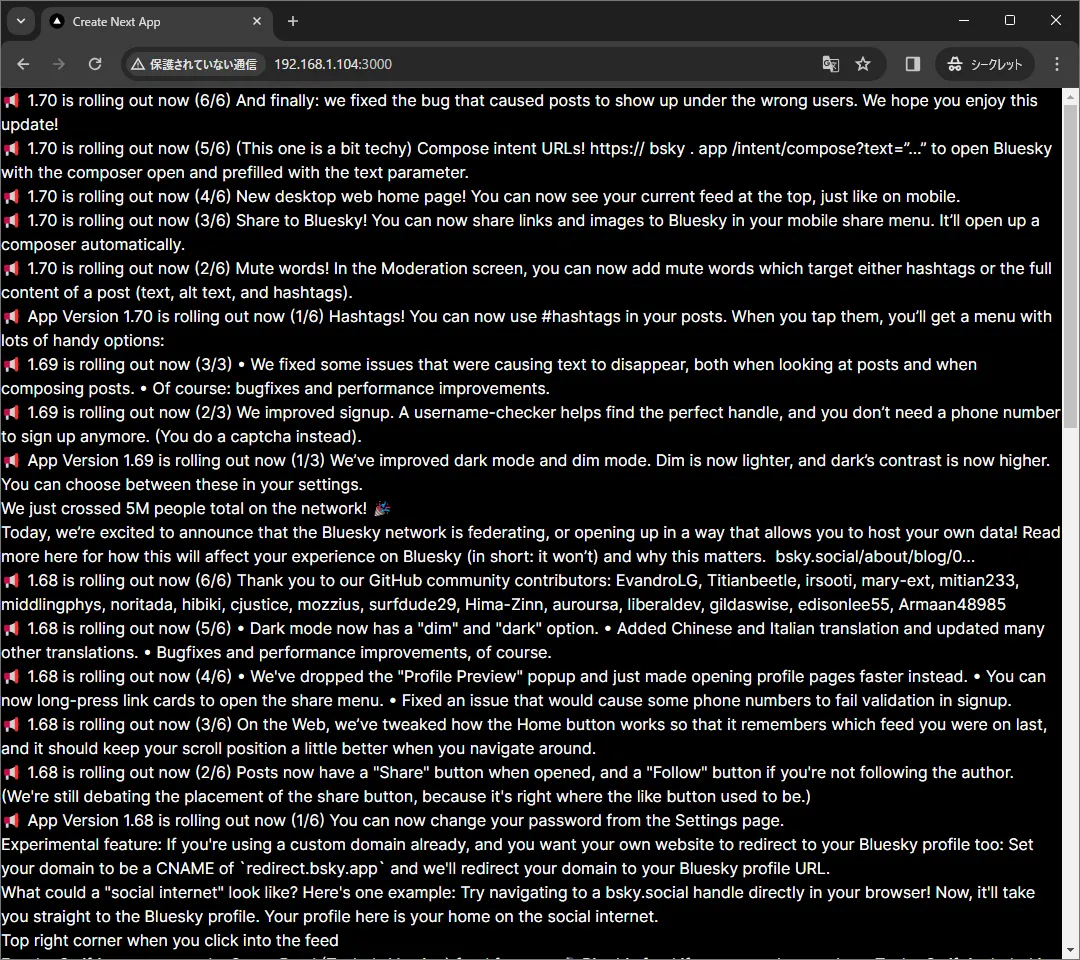
最後に、動作を確認します。pnpm run dev で Next.js を起動し、http://localhost:3000/ にアクセスします。正常に動作していれば、以下のようにユーザーのポスト (ここでは bsky.app のポスト) が 50 件、表示されると思います。

5. おわりに
本記事では、認証不要な api.bsky.app を設定しています。認証が必要な場合は bsky.social を設定してください。また、Bluesky は開発途中なので、API の破壊的変更が起こる可能性があります。実装する際は、公式のドキュメントやソースコードを参照してください。
-
Next.js, Getting Started: Installation: https://nextjs.org/docs/getting-started/installation ↩
-
Bluesky, Get Started: https://docs.bsky.app/docs/get-started ↩
-
GitHub, bluesky-social/atproto: https://github.com/bluesky-social/atproto/blob/main/lexicons/app/bsky/feed/defs.json ↩