Algolia のフロントエンドをリアルタイム検索から任意検索に切り替える

1. はじめに
Algolia の Vue InstantSearch は,1 文字入力するたびに画面遷移を行うリアルタイム検索を簡単に実現することができます。しかし,日本語の場合はリアルタイム検索がユーザーのストレスになる場合があります。そこで,本記事ではリアルタイム検索から文字を入力し終わってからクリックする任意検索に切り替える方法について記述します。
2. 開発環境構築
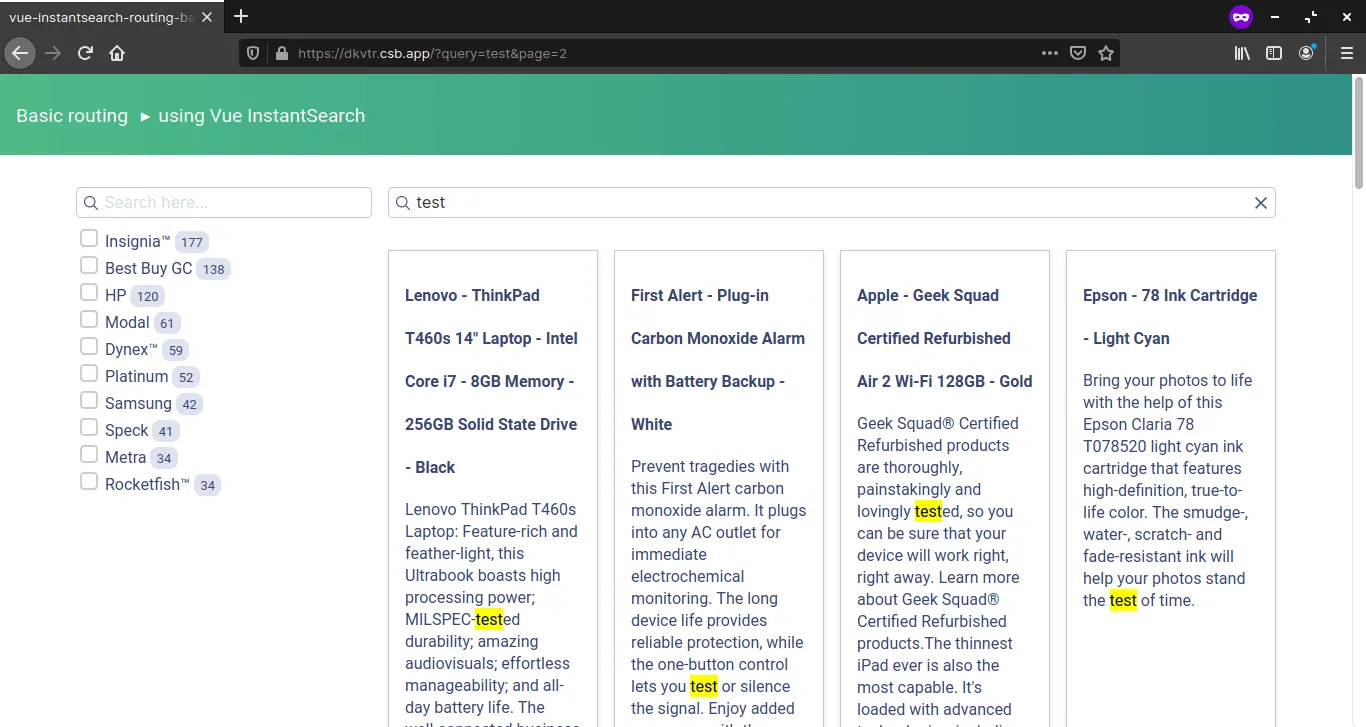
本記事では,CodeSandbox に公開されているサンプルコードを使用します。ローカルに開発環境を構築する場合は,Getting Started に記述されている手順に従って開発環境を構築します。以下のような画面が表示されれば正常に実行されています。

3. 実装作業
App.vue の 24 行目が検索を担当しているコンポーネントです。ais-search-box の Customize the UI より,以下のコードに置き換えることができます。重要なのは,ハイライトしている部分です。refine メソッドが検索を担当するメソッドです。その,refine メソッドが input イベントと紐付けることでリアルタイム検索を実装しています。
1<ais-search-box placeholder="Search here…" class="searchbox" />2
3↓4
5<ais-search-box>6 <div slot-scope="{ currentRefinement, isSearchStalled, refine }">7 <input type="search" v-model="currentRefinement" @input="refine($event.currentTarget.value)" />8 <span :hidden="!isSearchStalled">Loading...</span>9 </div>10</ais-search-box>そのため,リアルタイム検索から任意検索に切り替えるためには input イベントから change イベントに書き換えることで実現できます。v-model と change イベントを同一のタグに含めるのはアンチパターンとされていますが,本記事では保留とします。
1@input="refine($event.currentTarget.value)" ↓ @change="refine($event.currentTarget.value)"4. おわりに
ここまで,Algolia の Vue InstantSearch においてリアルタイム検索から任意検索に切り替える方法について記述してきました。任意検索は UX の改善には繋がる可能性があります。しかし,Algolia Analytics の精度は落ちることが予想されるので注意が必要です。