Algolia の InstantSearch.js を用いて URL ルーティングを実装する

1. はじめに
Algolia は,検索サイトに必要なインターフェースを InstantsSearch.js として提供しています。 URL ルーティングも InstantsSearch.js に含まれています。本記事では,URL ルーティングに関する情報を記述します。
2. サンプルコード
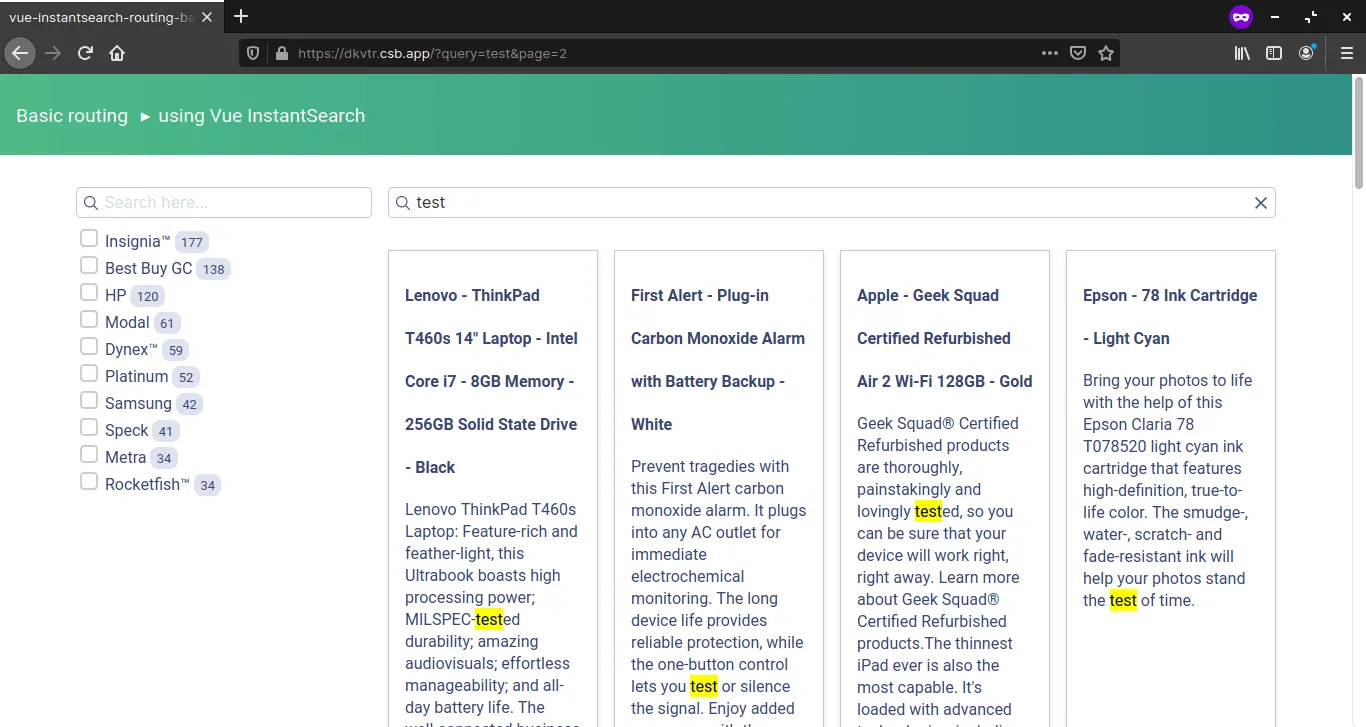
CodeSandbox で基本的な URL ルーティングのサンプルコードが公開されています。動作を確認すると,検索ボックスやページネーション,検索フィルタの動作状況が URL パラメータに反映されていることがわかります。

3. コードリーディング
CodeSandbox で公開されている App.vue の一部を以下に示します。特に重要な部分は,ハイライトしている 17, 43, 44, 54〜57 行目です。ドキュメントによると historyRouter と simpleStateMapping をオーバーライドすることで,SEO フレンドリーな URL 設計にすることもできるそうです。
1<template>2 <div>3 <header class="header">4 <h1 class="header-title"><a href="/">Basic routing</a></h1>5 <p class="header-subtitle">6 using7 <a href="https://github.com/algolia/vue-instantsearch"> Vue InstantSearch </a>8 </p>9 </header>10
11 <div class="container">12 <ais-instant-search :search-client="searchClient" index-name="instant_search" :routing="routing">13 <div class="search-panel">14 <div class="search-panel__filters">15 <ais-refinement-list attribute="brand" searchable />16 </div>17
18 <div class="search-panel__results">19 <ais-search-box placeholder="Search here…" class="searchbox" />20 <ais-hits>21 <template slot="item" slot-scope="{ item }">22 <h1><ais-highlight :hit="item" attribute="name" /></h1>23 <p><ais-highlight :hit="item" attribute="description" /></p>24 </template>25 </ais-hits>26
27 <div class="pagination"><ais-pagination /></div>28 </div>29 </div>30 </ais-instant-search>31 </div>32 </div>33</template>34
35<script>36 import algoliasearch from 'algoliasearch/lite'37 import { history as historyRouter } from 'instantsearch.js/es/lib/routers'38 import { simple as simpleStateMapping } from 'instantsearch.js/es/lib/stateMappings'39 import 'instantsearch.css/themes/algolia-min.css'40
41 export default {42 data() {43 return {44 searchClient: algoliasearch('latency', '6be0576ff61c053d5f9a3225e2a90f76'),45 routing: {46 router: historyRouter(),47 stateMapping: simpleStateMapping(),48 },49 }50 },51 }52</script>4. おわりに
ここまで,URL ルーティングに関する情報について記述してきました。基本的にはデフォルト設定で,SEO 対策が必要になったら追加実装で良いと思います。また,ドキュメントによると Vue Router や Nuxt.js とも統合できるようです。
環境情報
- algoliasearch Ver.3.33.0
- instantsearch.js Ver.3.7.0
- vue-instantsearch Ver.2.2.1
- Vue.js Ver.2.6.10
- Node.js Ver.8.10.0
- Zorin OS 15.2 Core (Ubuntu 18.04 LTS)