AstroJS 上で React Icons を使用する

1. はじめに
AstroJS は、モダンな Web 開発のための Static Site Generator (SSG) です。このフレームワークは、パフォーマンスを最優先に設計されており、ページのロード時間を最小限に抑えるために、必要な JavaScript の量を削減することに焦点を当てています。AstroJS は、コンポーネントベースの開発をサポートしており、React、Vue、Svelte など、複数のフロントエンドフレームワークやライブラリで書かれたコンポーネントを 1 つのプロジェクト内で組み合わせて使用することができます。
React Icons は、React プロジェクトで使えるアイコンのライブラリです。このライブラリを使用することで、FontAwesome、Ionicons、Material Design icons などの有名なアイコンセットからアイコンを簡単にインポートして、React アプリケーション内で直接使用することができます。React Icons は、アイコンをコンポーネントとして扱うことができるため、React のコンポーネントベースのアーキテクチャにうまくフィットし、アイコンのサイズや色などのスタイリングもプロパティを通じて簡単にカスタマイズすることができます。
実現したいこととしては、AstroJS プロジェクト内で React Icons を使用することです。AstroJS は、React を公式で統合する仕組み 1 が準備されています。そのため、統合手順に従って React を統合した後、React Icons パッケージをインストールすることで、AstroJS プロジェクト内で React Icons を使用することが出来ます。本記事では、その手順について記述します。
2. ベースプロジェクトを準備する
以降、Node.js と Yarn がインストールされている前提で記述します。もしも、開発環境が整っていない場合は各自で準備をお願いします。Node.js に関しては AstroJS の要求 2 に従って、Ver.18.14.1 以上をインストールしておきます。パッケージマネージャーに関しては、npm でも pnpm でも、なんでも大丈夫です。
1$ node -v2v20.11.03$ yarn -v41.22.21まず初めに、ベースとなるプロジェクトを生成します。yarn create astro を実行すればベースプロジェクトを生成してくれます。Git Initialization だけ不要なので外していますが、基本的に Recommend を選択しています。cd mad-magnitude/ → yarn run dev ベースプロジェクトを起動して http://localhost:4321/ にアクセス出来れば、ひとまず完了です。
1$ yarn create astro2yarn create v1.22.213[1/4] Resolving packages...4[2/4] Fetching packages...5[3/4] Linking dependencies...6[4/4] Building fresh packages...7
8success Installed "create-astro@4.7.2" with binaries:9 - create-astro10[########################################] 40/4011 astro Launch sequence initiated.12
13 dir Where should we create your new project?14 ./mad-magnitude15
16 tmpl How would you like to start your new project?17 Include sample files18
19 ts Do you plan to write TypeScript?20 Yes21
22 use How strict should TypeScript be?23 Strict24
25 deps Install dependencies?26 Yes27
28 git Initialize a new git repository?29 No30 ◼ Sounds good! You can always run git init manually.31
32 ✔ Project initialized!33 ■ Template copied34 ■ TypeScript customized35 ■ Dependencies installed36
37 next Liftoff confirmed. Explore your project!38
39 Enter your project directory using cd ./mad-magnitude40 Run yarn dev to start the dev server. CTRL+C to stop.41 Add frameworks like react or tailwind using astro add.42
43 Stuck? Join us at https://astro.build/chat44
45╭─────╮ Houston:46│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀47╰─────╯48$ cd mad-magnitude/49$ yarn run dev3. AstroJS と React を統合する
AstroJS と React を統合する方法は簡単です。以下のコードを実行すれば自動的にパッケージのインストールから astro.config.mjs の書き換えまでやってくれます。もしもマニュアルでインストールしたい場合は公式ドキュメント 1 に掲載されているので、そちらを参照ください。
1$ yarn astro add react2yarn run v1.22.213warning package.json: No license field4$ astro add react5✔ Resolving packages...622:52:557 Astro will run the following command:8 If you skip this step, you can always run it yourself later9
10 ╭─────────────────────────────────────────────────────────────────────────────────────────────────────────────────╮11 │ yarn add @astrojs/react@^3.0.9 @types/react@^18.2.54 @types/react-dom@^18.2.18 react@^18.2.0 react-dom@^18.2.0 │12 ╰─────────────────────────────────────────────────────────────────────────────────────────────────────────────────╯13
14✔ Continue? … yes15✔ Installing dependencies...1622:53:0717 Astro will make the following changes to your config file:18
19 ╭ astro.config.mjs ─────────────────────────────╮20 │ import { defineConfig } from 'astro/config'; │21 │ │22 │ import react from "@astrojs/react"; │23 │ │24 │ // https://astro.build/config │25 │ export default defineConfig({ │26 │ integrations: [react()] │27 │ }); │28 ╰───────────────────────────────────────────────╯29
30✔ Continue? … yes3122:53:0832 success Added the following integration to your project:33 - @astrojs/react3422:53:0835 Astro will make the following changes to your tsconfig.json:36
37 ╭ tsconfig.json ──────────────────────────╮38 │ { │39 │ "extends": "astro/tsconfigs/strict", │40 │ "compilerOptions": { │41 │ "jsx": "react-jsx", │42 │ "jsxImportSource": "react" │43 │ } │44 │ } │45 ╰─────────────────────────────────────────╯46
47✔ Continue? … yes4822:53:0949 success Successfully updated TypeScript settings4. React Icons をインストールする
以下のコマンドで React Icons をインストールします。
1$ yarn add react-icons実際に動作するか検証します。ここでは、src/pages/index.astro の 4 行目と 9 行目に React Icons のコードを追加して、起動します。
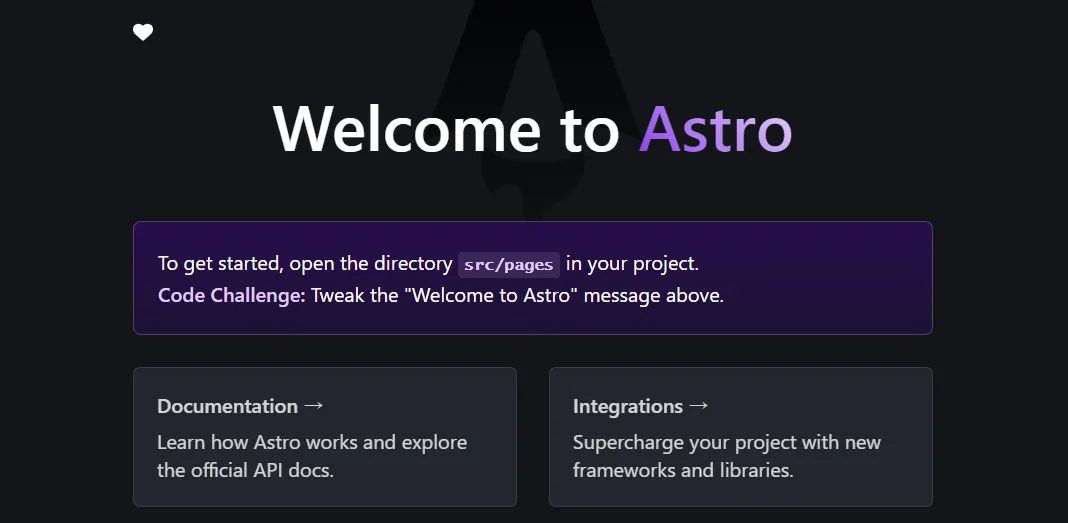
1---2import Layout from '../layouts/Layout.astro';3import Card from '../components/Card.astro';4import { FaHeart } from "react-icons/fa6";5---6
7<Layout title="Welcome to Astro.">8 <main>9 <FaHeart />10 <svg11 class="astro-a"12 width="495"13 height="623"14 viewBox="0 0 495 623"15 fill="none"16 xmlns="http://www.w3.org/2000/svg"17 aria-hidden="true"18 >19 <path20 fill-rule="evenodd"左上にハートのアイコンが表示されれば正常に動作しています。

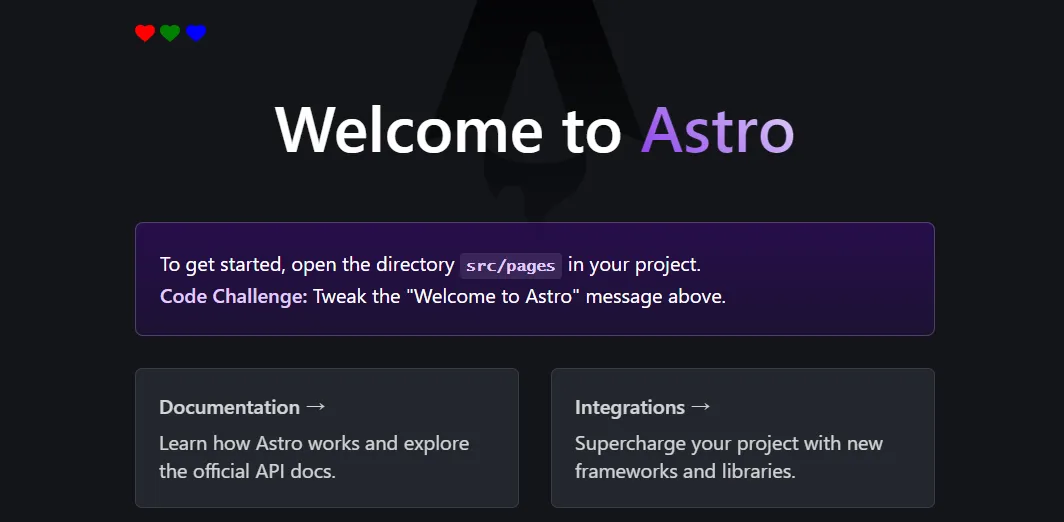
<FaHeart /> は React コンポーネントなので、React プロジェクト内のコンポーネントと同じような操作が可能です。例えば、以下のようにスタイリングすることも可能です。
1<FaHeart style={{ color: 'red' }} />2<FaHeart style={{ color: 'green' }} />3<FaHeart style={{ color: 'blue' }} />
5. おわりに
ここまで、AstroJS プロジェクト内で React Icons を使用する方法について記述してきました。筆者の開発環境や上記の組み合わせでは問題なく実行することが出来ましたが、使用する環境や組み合わせによってはエラーが発生する場合があるようです。その場合は、以下のようなコードを astro.config.mjs に追加することで回避できるようです 3 4 。
1import { defineConfig } from "astro/config";2
3// https://astro.build/config4export default defineConfig({5 ...,6 vite: {7 ssr: {8 noExternal: ["react-icons"],9 },10 },11});-
@astrojs/react | Docs:https://docs.astro.build/ja/guides/integrations-guide/react/ ↩ ↩2
-
Astroを自動CLIでインストール | Docs:https://docs.astro.build/ja/install/auto/ ↩
-
Build fails when using a React component with react-icons within an astro file · Issue #7629 · withastro/astro:https://github.com/withastro/astro/issues/7629 ↩
-
Astroでreact-iconsを使う方法 #astro - Qiita:https://qiita.com/Ahoxa/items/fac0ca129aeb1e5dd7f2 ↩